Most simply, infographics are graphical stories. More specifically,iInfographics are
- a genre of discourse that relies primarily on visual language rather than alphabetical language to convey a message
- a visual representation of information, typically quantitative data but at times qualitative data, that
- tells a single story or argument in a visually appealing and interesting way
- clarifies and highlights logical relationships, trends, patterns in data, comparisons of data, and knowledge concepts
- a medium for visual communication that is informed by Elements of Visual Design, including typography, color theory, Gestalt and/or CRAAP design theory.
An infographic is a larger unit of discourse than a table, graph, photograph, or some other form of illustration. Unlike visuals that are designed to accompany alphabetical text, infographics stand alone.
Key Words: Design; Design Tools; Visual Language
If you were given the choice between reading 1000 words or a picture, an infographic, which would you choose?
If you’re like most other people, you’d want the picture, the infographic, rather than the straight text–or a combination of the two.
The bottom line is that we are inundated with texts that compete for our attention every day. In the U.S., for instance, the average consumer sees 5,000 ads a day.
The term Infographics is a combination of Information + Graphics. However, in contemporary discourse, infographics are much more than a graphical expression of data.
Infographics tell a story or make an argument about complex data and concepts.
The best infographics are created when a story comes first. In a completed piece, every data point, piece of copy, and design element should support the story.
Huffington Post, Crafting an Infographic Narrative, https://www.huffpost.com/entry/crafting-an-infographic-n_b_3424261
Knowledge Workers in the arts, humanities, sciences and social sciences use infographics for a range of purposes:
- Clarify and highlight logical relationships, trends, patterns in data, knowledge concepts.
- Simplify complex concepts, show cause/effect relationships, or illustrate timelines
- Engage readers’ visual senses and perhaps even enable users to interact dynamically with datasets.
- Report results of empirical investigations
- Advertise products
- Explain policy positions, and promote action
People write infographics for a range of purposes, from marketing and persuasion, to informing users about trends, to telling stories about change over time. For example, consider how The World Health Organization’s array of infographics on the topic of covid addresses different purposes:
- Communicating transmission
- Communicating: Protect Vulnerable & High Risk Groups
- Low Risk Isn’t No Risk
- Communicating mental health
- Communicating severity
- Myth busters
- For the Pacific
As Hal Varian, Google’s Chief Economist, points out below, visual rhetoric is a vital workforce competency:
The ability to take data—to be able to understand it, to process it, to extract value from it, to visualize it, to communicate it—that’s going to be a hugely important skill in the next decades, … So the complimentary scarce factor is the ability to understand that data and extract value from it.
Hal Varian, The McKinsey Quarterly, January 2009
Just as with traditional alphabetical texts, the writer’s rhetorical situation determines what information should be presented and how it should be organized.
Infographics are a Medium of Visual Language
Infographics are a robust medium of visual communication.
What is a Medium?
a method of communication
a communication channel
the tools and materials used to communicate
the processes writers and speakers engage in to transmit, receive and archive messages
When are Infographics Useful?
Infographic Tools
Writers have a great many choices when it comes to using free tools for creating infographics:
- Infographic tools are widely available on freemium model. The Infographics Archive lists 24 Free Infographic Tools. You do not need to submit credit card information in order to create your own infographic.
- Some infographic tools limit free use to a limited period of time–typically 30 days.
- Most infographic tools, especially the ones you pay for after a trial period, have robust templates. For instance, Venngage has over 1000 templates.
Elements of Visual Design
When it comes to choosing visual language to convey a message, writers of infographics have multiple options, including
- the use of copy (small snippets of alphabetical language)
- the use of color
- the use of shapes, arrows, pictures, tables, and graphs
- the use of white space–i.e., the parts of the page that are unmarked, including margins, columns or space between graphical elements
- the orientation of graphic elements in relation to one another
Writers have many options for integrating visual language.
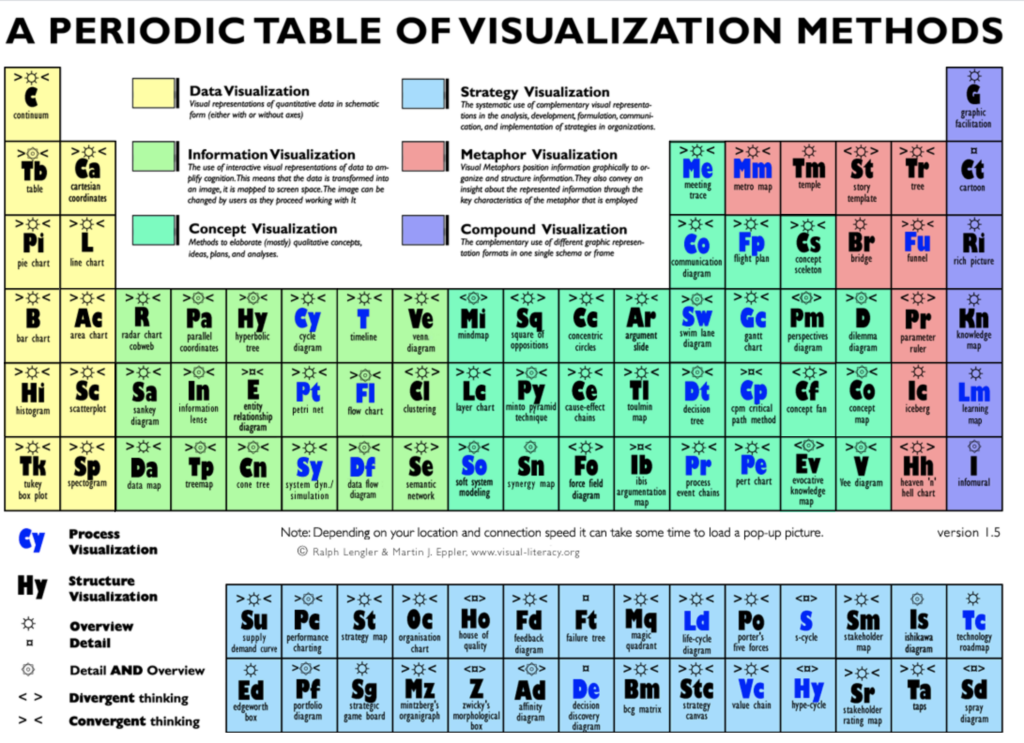
Lenger and Eppler’s Periodic Table provides an inspiring array of graphs and tables that writers can use to develop infographics. Below is a screenshot of their periodic table, but to see it actually work you need to visit their site. Then you can mouse-over each block to see illustrations of different data visualizations.

Regarding copy, it is common for infographics to have a few sentences introducing the story. Copy (snippets of text) is frequently used as well to segue from one visualization to another.
Additionally, the Goodwill Community Foundation provides a number of excellent tutorials on data visualization:
- Typography
- Color theory
- Gestalt principles (reading, not a video)
- CRAAP design theory
- Images
Organizational Strategies for Infographics
Infographics are often categorized by how the author(s) organized content.
The video below from Vennagage, a design-consulting company, and accompanying article, What Are the 9 Types of Infographics?, identifies nine types of infographics:
- Statistical infographics
- Informational infographics
- Timeline infographics
- Process infographics
- Geographic infographics
- Comparison infographics
- Hierarchical infographics
- List infographics
- Resume infographics.
Strictly speaking, from our rhetorical stance as rhetoricians and practitioners in the field of Writing Studies, these types are distinguished from one another by how the writers organize data. In other words, we these are nine organizational strategies for composing infographics.
See Also
Types of Infographics
This infographic provides examples of 10 different types of infographics: Visual Article, Map, List-Based, Comparison, Statistical, Flowchart, Visual Resume, Timeline, Process, Interactive.